
Linting: (present participle of the verb to lint - yes I know, I think lint is the stuff you get off old jumpers too and it’s definitely not a verb) is the process of automatically checking software for errors - this process is usually carried out by another software programme called (would you believe it) a “ linter”. This opens the extension manager dialogue box ( Figure 4.5).

To add extensions to Brackets click the Extensions Manager icon (it’s the second icon in the right hand side bar it looks like a Lego brick, Figure 4.4).

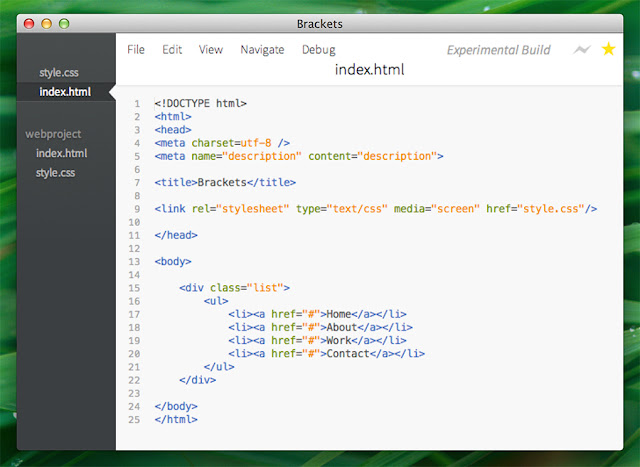
Table 4.1 My selection of Brackets extensions It adds uppercase, lowercase and camel case †2 conversions. I’m going to assume that you are using Brackets, the next sections deal specifically with installing and configuring Brackets, if you are not using Brackets, skip to section 4.2.Īdds case conversion functionality to the pop-up menu that appears when text is right clicked in the Brackets window. I’m recommending Brackets as the text editor of choice - you don’t have to use it, I appreciate that this is just my personal preference however, I do use it extensively and the images of code being developed and the colour coding used is all based on Brackets. This is a very useful facility and I came to the conclusion that designing with the website open is the best way to see and understand what you are doing.īrackets lets you add extensions that do certain things: auto-save, additional menu functions, automatically add browser prefixes &c. Brackets is good, it has the facility to allow the viewing of web pages in real time as they are being developed - this means that any changes made to the HTML or CSS is immediately visible on the website.

I will use Brackets to write the entire HTML, CSS and jQuery code used within this website.

Brackets is my text editor of choice (see § 1.4.1).


 0 kommentar(er)
0 kommentar(er)
